네이버 블로그 메인 페이지 꾸미기를 하다 보면 기본적으로 제공하는 위젯 외에 sns 링크를 연결해야 하는 경우가 있습니다.
모바일 환경에서 위젯 설정은 어렵지 않지만 PC로 보는 블로그 화면은 개별적으로 링크를 연결해 주거나 이미지 크기를 조절하여 디자인을 구성해야 하는데요.
기존에 위젯 연동하는 방법으로 사용 되었던 스마트 에디터 2.0이 2022년 11월에 서비스 종료 되면서 직접 태그를 입력하는 방법을 활용해야 하는데요.
초보자도 어렵지 않게 태그를 사용하여 네이버 블로그에 인스타그램 위젯을 만들고 연동할 수 있습니다. 어렵지는 않지만 여러번의 과정이 필요하니 아래의 방법에 따라 천천히 따라해 주세요.
인스타그램 뿐만 아니라 다른 사이트를 연결시킬 때도 같은 방법으로 활용해 주세요.
네이버 블로그에 인스타그램 위젯 연동하는 방법
네이버 블로그에는 블로그 성격에 맞는 인스타그램을 연동시켜 주면 블로그의 방향성을 이웃에게 보여줄 수 있으니 블로그 점수도 높아지게 됩니다.
1. 네이버 블로그에 보여질 이미지를 준비합니다. 인스타그램의 이미지 외로 이웃에게 나의 SNS를 표현할 수 있는 이미지여도 좋을 것 같습니다. 단, 이미지를 다운로드 할 때 불법 다운로드 및 저작권에 유의해 주세요.
최적 사진 크기는 가로 170, 세로 250이니 이미지 사이즈에 맞게 준비해도 좋습니다.
2. 네이버 블로그에 로그인하여 내 블로그로 들어가 주세요.
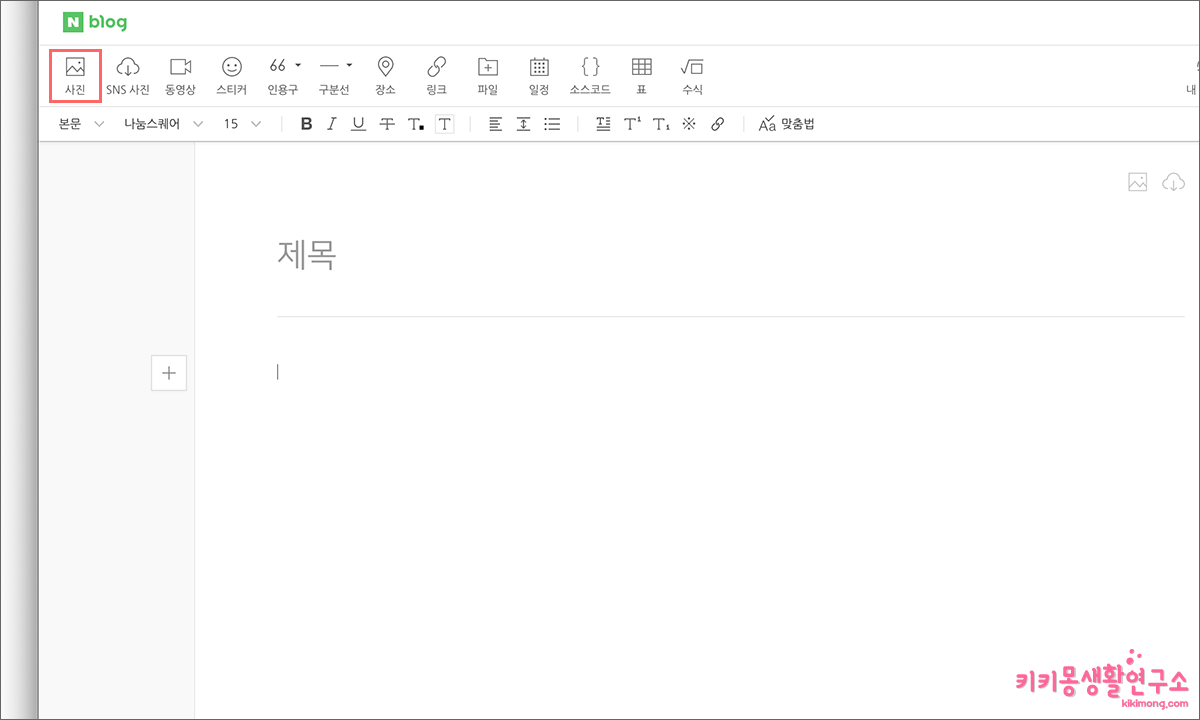
4. 위젯 이미지를 선택하여 사진을 본문에 삽입합니다.
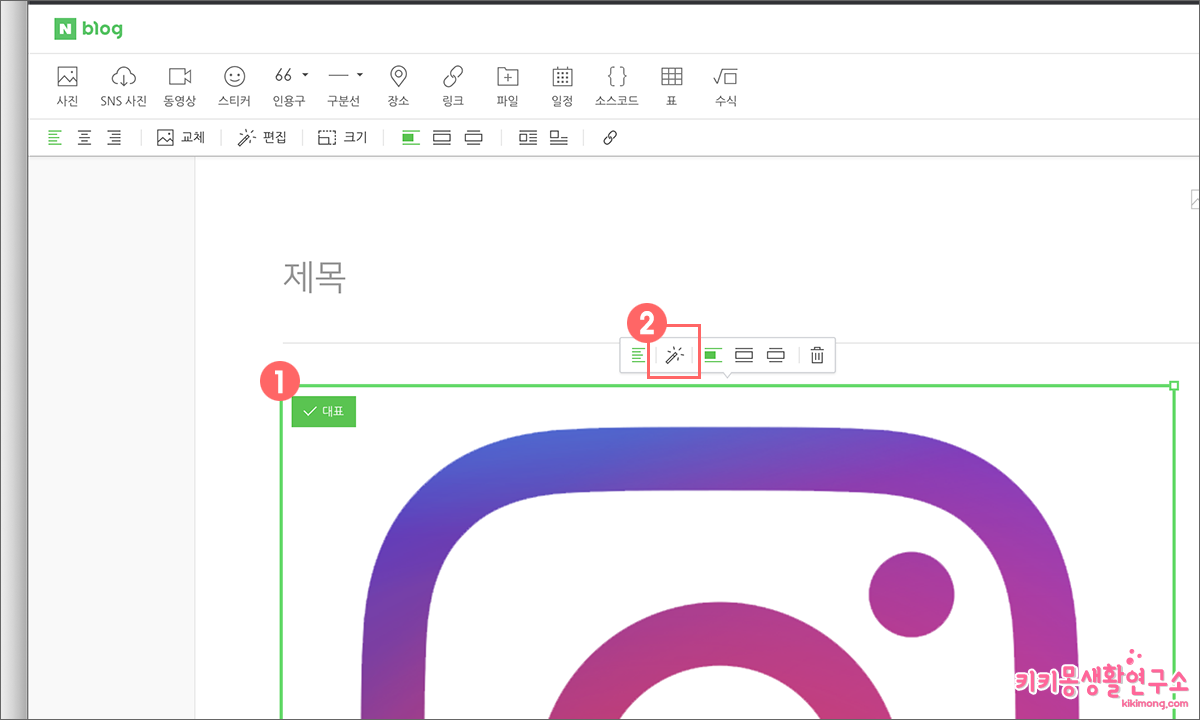
 5. 본문 안에 이미지를 클릭하면 상단에 나타나는 세부 메뉴 중 마법봉 아이콘을 선택합니다.
5. 본문 안에 이미지를 클릭하면 상단에 나타나는 세부 메뉴 중 마법봉 아이콘을 선택합니다.
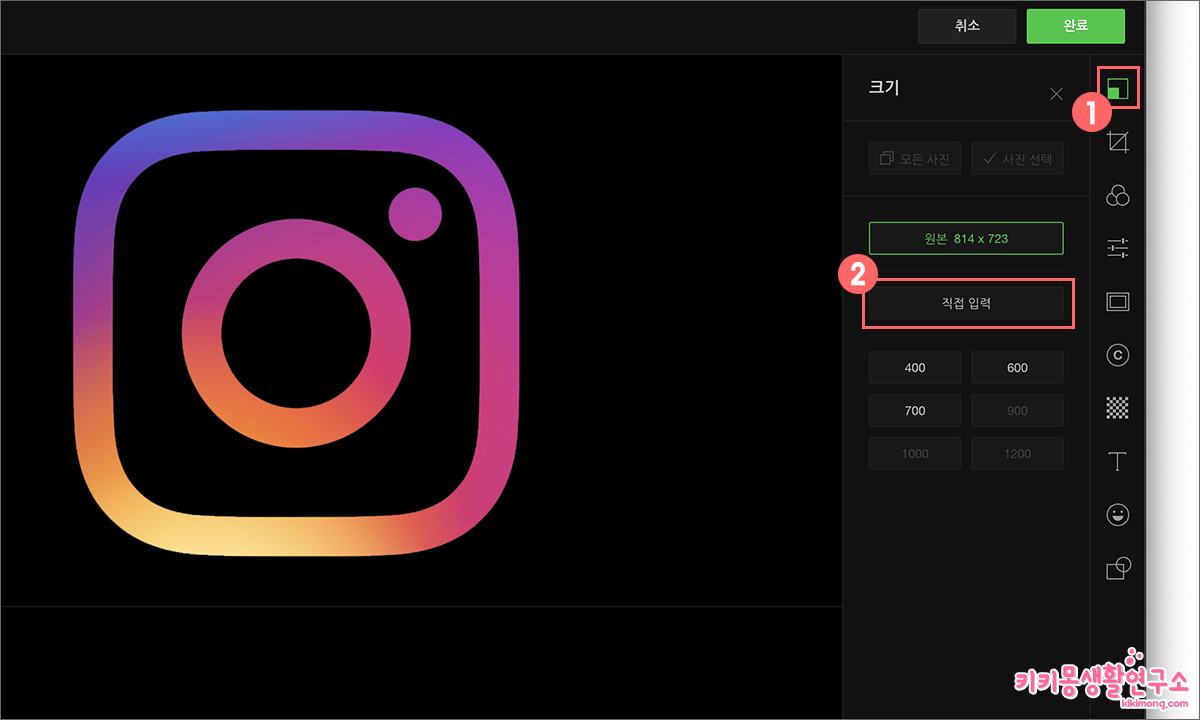
 6. 우측 상단의 이미지 크기를 선택하여 170 사이즈를 입력하여 정사각형으로 맞춰 완료 합니다. 이미지 사이즈는 사용자에 맞게 맞춰 주세요. 최적의 이미지 크니는 가로 170, 세로 250 입니다.
6. 우측 상단의 이미지 크기를 선택하여 170 사이즈를 입력하여 정사각형으로 맞춰 완료 합니다. 이미지 사이즈는 사용자에 맞게 맞춰 주세요. 최적의 이미지 크니는 가로 170, 세로 250 입니다.
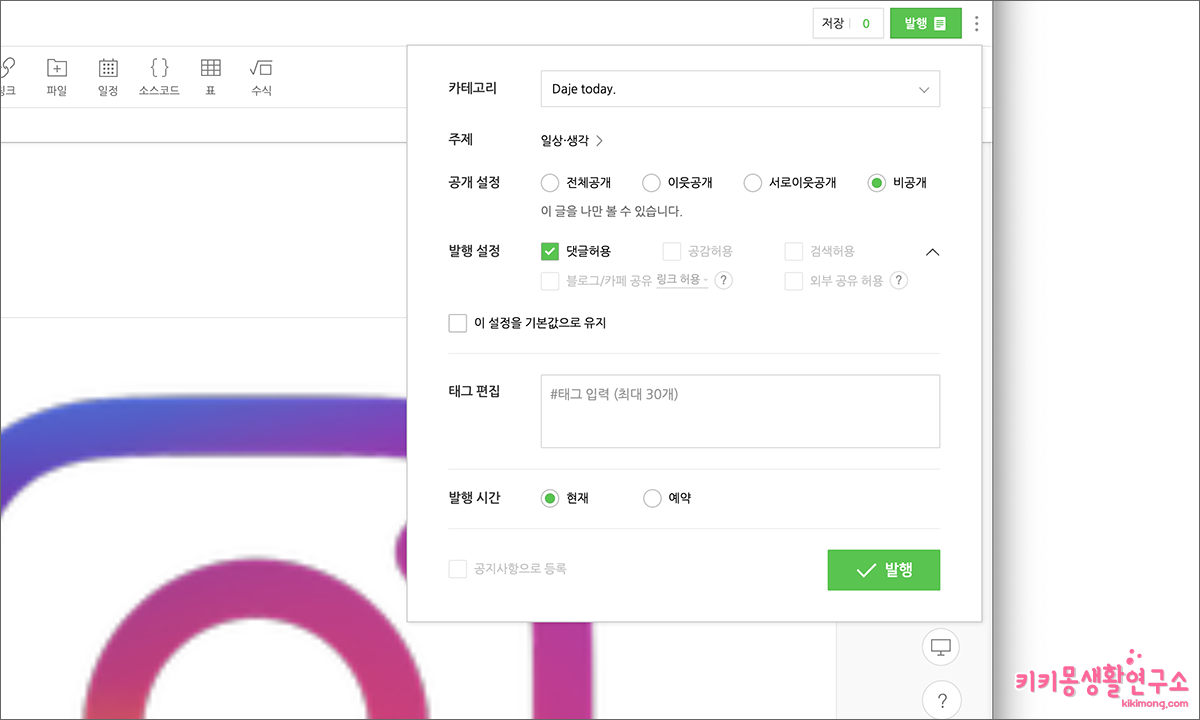
 7. 이미지를 포함한 글은 비공개를 선택하여 글이 게시해 주세요.
7. 이미지를 포함한 글은 비공개를 선택하여 글이 게시해 주세요.
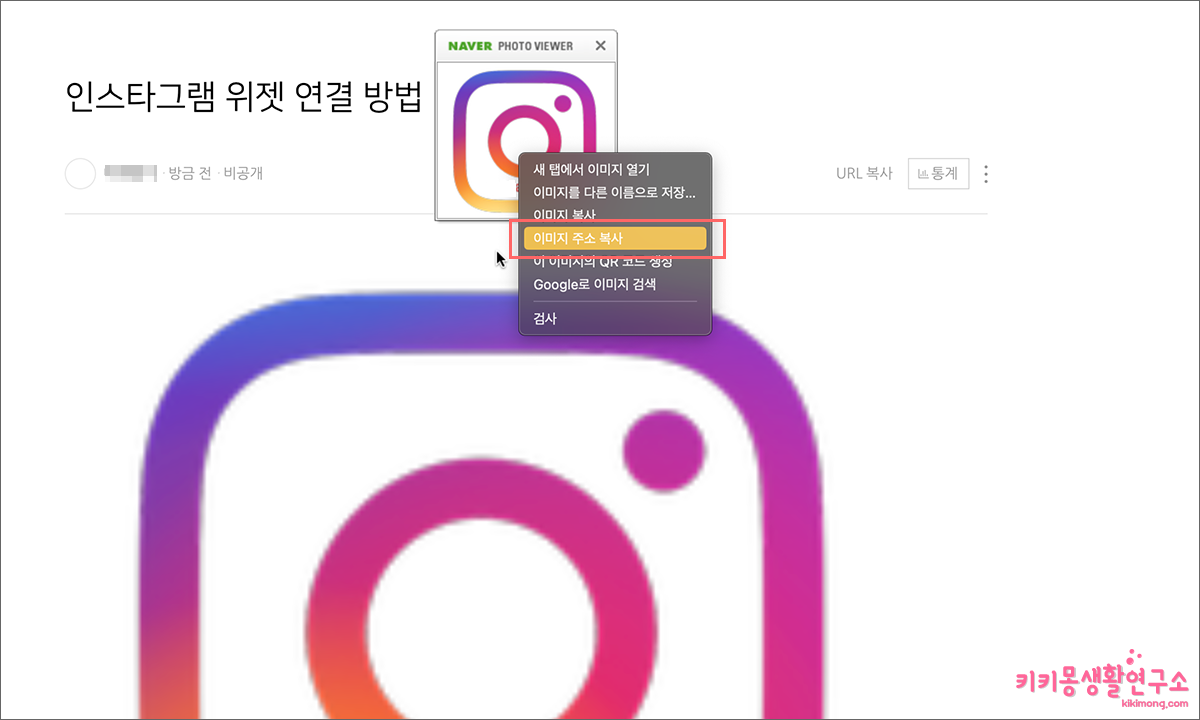
 8. 본문에 나타난 이미지의 이미지 정보를 통해 주소를 복사합니다. 메모장에 따로 주소를 복사해 두세요.
8. 본문에 나타난 이미지의 이미지 정보를 통해 주소를 복사합니다. 메모장에 따로 주소를 복사해 두세요.
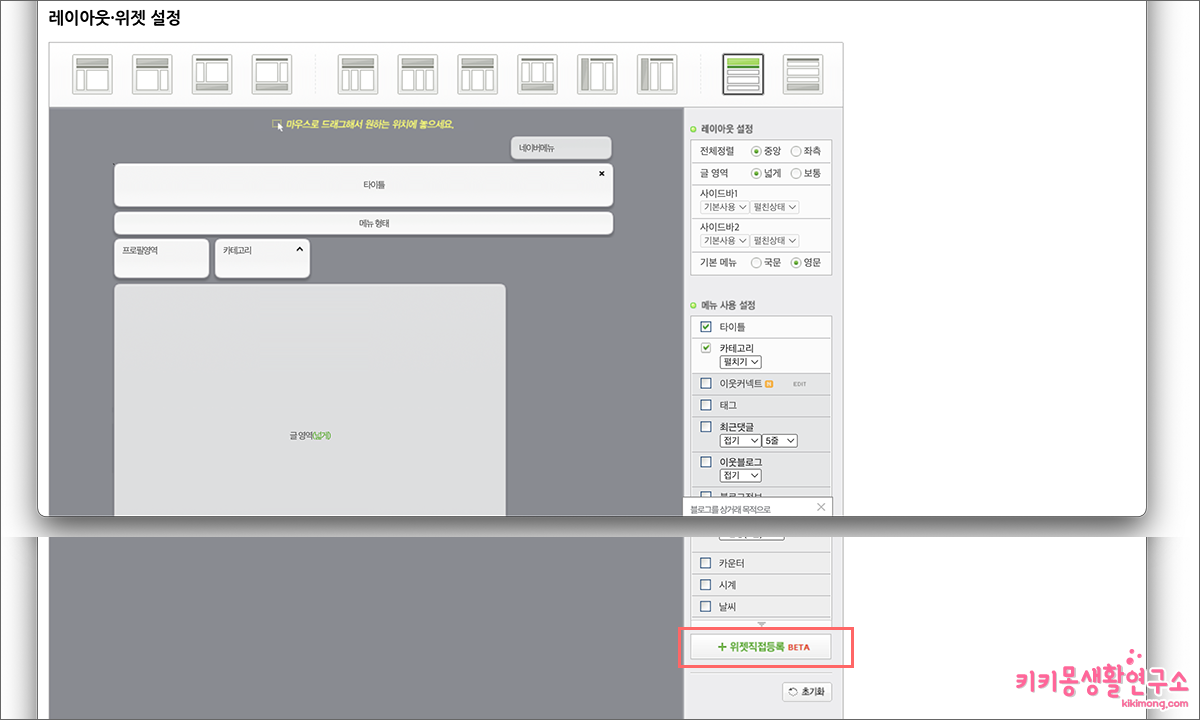
 9. 블로그 관리에 이동하여 레이아웃, 위젯 설정으로 이동합니다.
9. 블로그 관리에 이동하여 레이아웃, 위젯 설정으로 이동합니다.
10. 우측 하단에 위치한 위젯직접등록을 선택합니다.
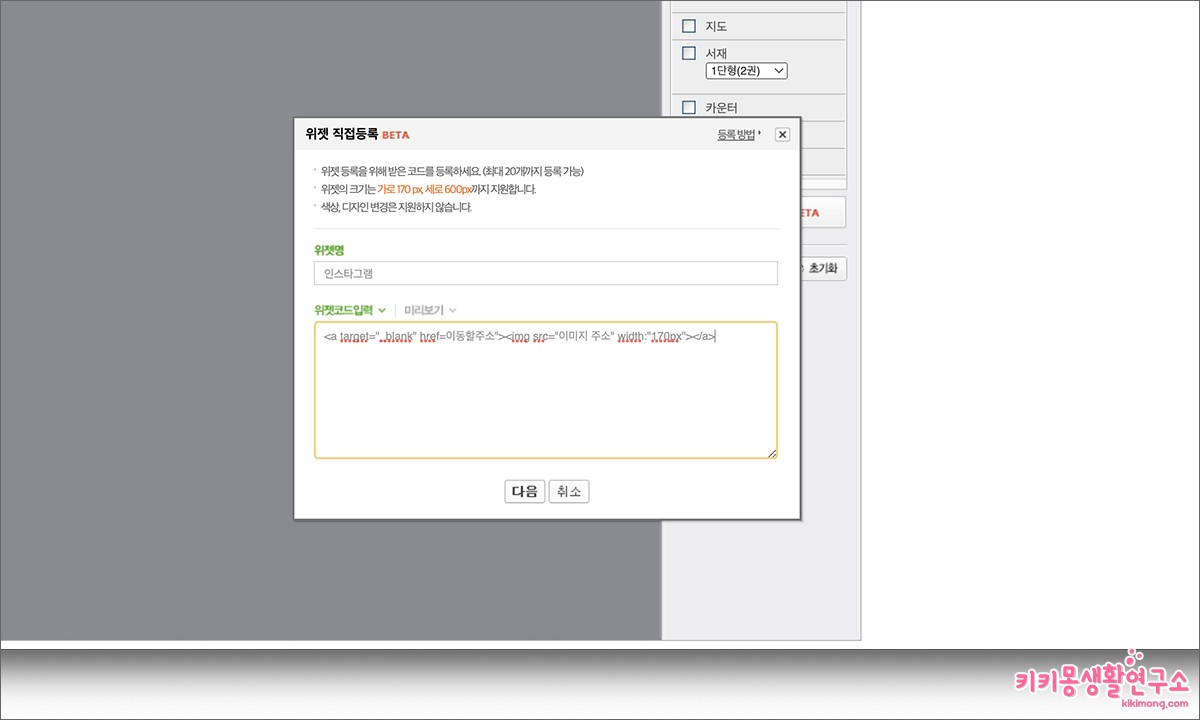
 11. 위젯명을 입력하고, 하단에 위젯 코드 입력 란에 다음과 같은 코드를 입력합니다.
11. 위젯명을 입력하고, 하단에 위젯 코드 입력 란에 다음과 같은 코드를 입력합니다.
| <a target=”_blank” href=이동할 인스타그램 주소”><img src=”이미지 주소” width:”170px”></a> |
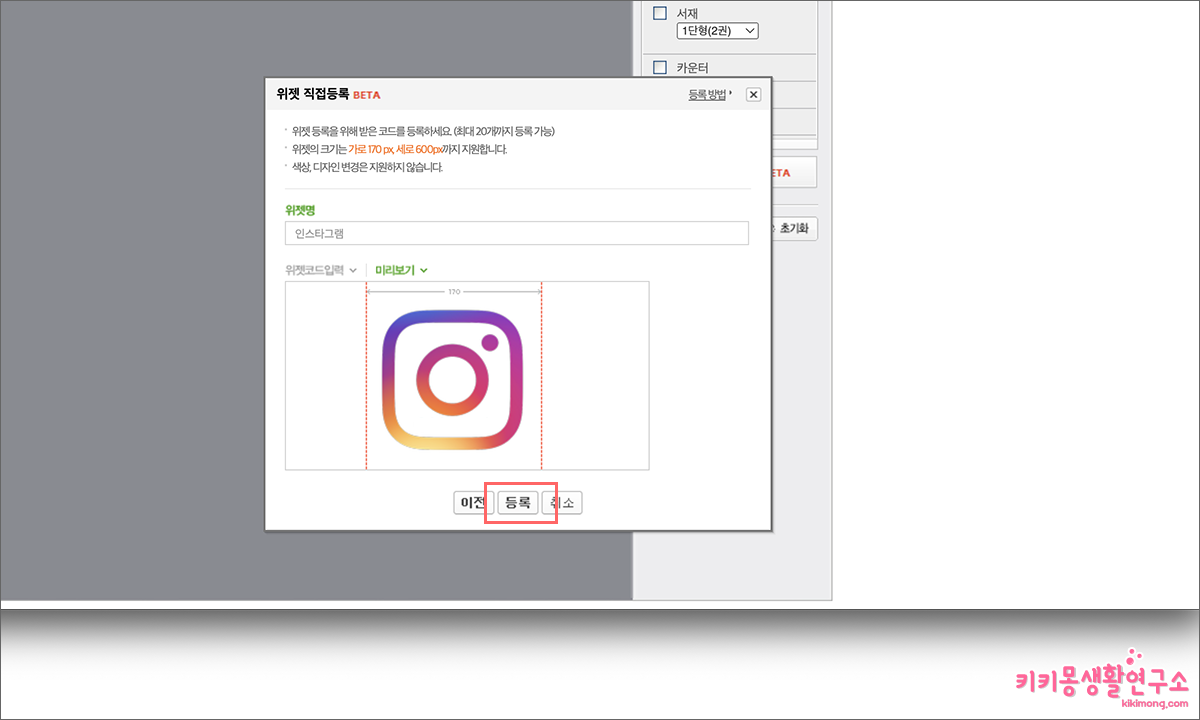
위의 코드에 맞춰 이동할 주소와 이미지 주소를 각각 채워 적용을 선택합니다.
원하는 위치는 마우스 클릭을 통해 자유롭게 이동할 수 있습니다.
최종으로 등록된 위젯을 클릭하면 주소 값에 적용된 사이트로 연결 되게 됩니다. 마지막 위젯 코드를 실수 없이 입력 했다면 어렵지 않게 위젯을 추가할 수 있답니다.



5 댓글
감사합니다 잘 사용했어요
댓글 감사합니다^^
안녕하세요 유용한 글 정말 감사합니다.
안타깝게도 저희 블로그(https://blog.naver.com/cpjhseo)에 적용이 되지 않았습니다
작업을 하시면서 안되는 부분이 있거나 오류가 생기는 부분이 있으면 댓글 달아 주세요^^
감사합니다!!! “콤마까지 지우고 명령어를 입력하니 되네요 ㅎㅎ